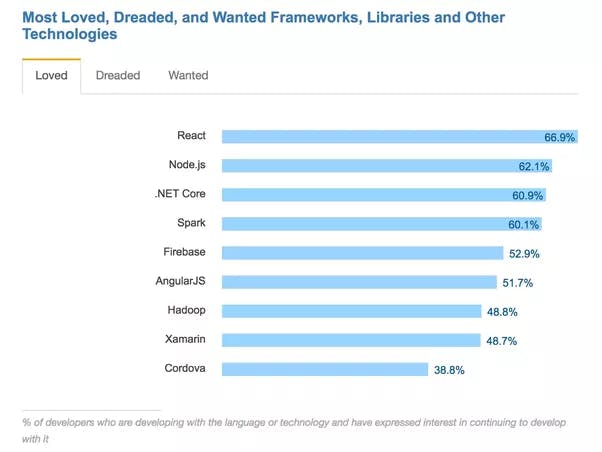
According to StackOverflow’s 2017 developer poll ReactJS is insanely popular.
In fact, it tops the charts of library popularity with developers.

Conversely, only 33.1% of people disliked using it.
I think there are a number of reasons that ReactJS is popular. React is a great tool that helps people build complex user interfaces.

Reason #1: The Hype Is Real!
At least for me, I personally felt that when I was learning React a big part of my initial excitement was caused by buying into the hype that seemed to be around me.
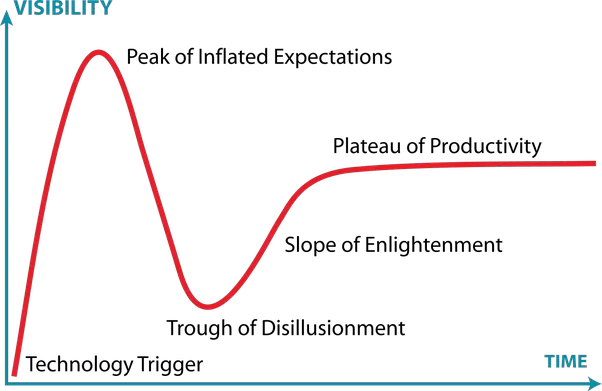
According to some people on HackerNews React is awesome. Gartner actually studies how technology is adopted, and they take into account hype, using a chart like this.

It’s true that React is pretty cool. And when starting out, it can be common to have inflated expectations of the technology.
But once developers start to master the skill and know that React isn’t a cure for all your problems, but only a tool for building user-interfaces it’s possible to use the tool productively.
By now, it should be clear that React won’t solve all your problems, but it will help you template out HTML inside JavaScript.
Reason #2: It solves a real problem.
Building dynamic web applications that modify HTML on the page is tricky.
- Building up messy strings of HTML using plain JavaScript involves complex code.
- When not using a framework like React (or Angular), It’s not uncommon to have the state of a JavaScript interface to be littered across plenty of different elements.
- Templating engines can be limiting in terms of how they work to produce HTML markup.
React changes all of this. With JSX and React, it feels like HTML templating is a first-class citizen in React web application.
On top of this, it solves the problem in a familiar way, by using regular JavaScript, no domain specific language really, and JSX, which is super similar to HTML, it’s an intuitive tool to use.
Reason #3: It’s Flexible.
The developers at Facebook introduced concepts of state and flux, but they don’t force you to use a specific way.
This means your app can use whatever system to manage state that feels right for you.
It’s a little more work, but by learning about different approaches to solve problems in your React application, you can make an informed decision about what system to use.
Reason #4: Thinking Small, Let’s You Think Big.
React components allow you to break apart large complex web interfaces into small, atomic components.
By thinking about building modular user interfaces, it makes it easy for a developer to think through all the ways someone could potentially want to interact with an application.
Reason #5: A Growing and Healthy Community and Ecosystem.
The community is growing and you can generally find a library for a task if you don’t want to create it yourself. If you look on NPM you can find many different packages that will allow you to work with React to create something awesome.
Having the backing of large companies, like Facebook, AirBnB and Netflix means that it won’t fall to a similar fate of KnockoutJS or MooTools from JavaScript’s past.
Reason #6: ReactJS is Fun to Use.
React has an approach when building user interfaces by having components, and when things change blow everything away and completely reevaluate everything.
This idea is one from functional programming background. This approach makes the code easy to understand, and enjoyable to write because it’s declarative and involves minimal side effects.
Reason #7: Word of Mouth Is Real.
Forget all the other reasons. If you ask me why I started using React, the answer is simple.
Former coworkers were using it to build their application and they had great things to say about the experience.
As a developer, having someone you trust endorse a technology means a lot.